Android培训实战教程之使用Cordova框架开发Android Hybrid App
更新时间:2015年12月28日14时52分 来源:传智播客Android培训学院 浏览次数:
1.1. Hybrid App介绍
随着Html5的兴起以及手机硬件性能的提升,越来越多的移动应用采用Web技术进行开发,从而产生了一种新的应用叫Hybrid App(混合型移动应用)。所谓的混合模式移动应用,是指一种介于Native App(本地原生应用)与Web App (网页应用)之间的应用,该类应用的开发除了使用到本地平台开发技术(Android、iOS、 BlackBerry等)外,部分功能还使用了Web技术,通过内嵌浏览器显示网页的方式来实现,目前市面上好多移动应用都是混合型的,像QQ,微信,支付宝,淘宝等。1.2. Hybrid App特点
与本地原生应用相比,混合型应用有两个主要的优势:一个是跨平台,不用再针对不同的移动平台进行开发,大大降低了开发的成本;另外一个是升级维护变得容易和简单,只需更新网页即可,不需要用户重新下载安装包进行升级;不足的地方表现在速度和用户体验上,但随着移动硬件性能的提升,这个差距正在逐渐缩小。| Web App(网页应用) | Hybrid App(混合型应用) | Native App(原生应用) | |
| 开发成本 | 低 | 中 | 高 |
| 维护更新 | 简单 | 简单 | 复杂 |
| 体验 | 差 | 中 | 优 |
| 安装 | 不需要 | 需要 | 需要 |
| 跨平台 | 优 | 优 | 差 |
1.3. 基于Cordova进行Hybrid App开发
那么,如何快速地高效地开发这种混合型应用呢?目前有不少用于开发Hybrid App的移动开发框架,比如PhoneGap/Cordova、WeX5、APICloud、Appcelerator、ExMobi等。本文主要介绍如何使用PhoneGap/Cordova框架的进行Hybrid App的开发,下面先了解一下PhoneGap与Cordova。1.3.1. PhoneGap与Cordova
PhoneGap是一个使用Web技术(HTML,CSS和JavaScript)开发跨平台移动应用的免费且开源框架,目前很多主流的移动开发框架均源于PhoneGap,比如WeX5、appMobi、Worklight等。而要了解Cordova,得先了解一下PhoneGap的一些背景:PhoneGap框架的起源于加拿大一家叫Nitobi的软件公司,08年一次iOS开发者大会上,该公司的几个人提出一个想法:Bridging the gap between the web and the iPhone sdk,想做一个工具来弥补Web和iOS开发之间的不足,这是PhoneGap名字的来源。
2011年10月,Adobe收购了创立PhoneGap项目的Nitobi公司,随后把PhoneGap项目捐给了Apache基金会,但Adobe保留了PhoneGap的商标所有权。故项目到了Apache旗下,改了个名字叫Apache Callback,因为名字毫无新意,后来又作了一次改名,即现在的Apache Cordova。Cordova是Nitobi团队当时坐落的街道名称,用此名来纪念Nitobi团队的贡献。
到此,我们差不多了解PhoneGap与Cordova之间的关系了:Cordova是Adobe公司把PhoneGap捐给Apache后新起的名字,它作为一个开源项目,是从PhoneGap中抽取出来的核心,Cordova与PhoneGap的关系就类似于WebKit与Chrome或Safari的关系。
1.3.2.基于Cordova开发Hybrid App
了解完Cordova之后,下面可以搭建环境,实现我们的例子了。1.3.2.1. Cordova开发准备工作
1.3.2.1.1. 安装nodeJS
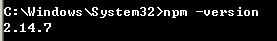
官网下载地址:https://nodejs.org/Cordova是利用nodeJS进行管理的,所以需要先下载nodeJS。下载安装完后,在cmd中输入npm -version,如果看到版本号则表示安装成功了,如下图所示:

1.3.2.1.2. 安装Cordova
在cmd中执行如下安装Cordova的命令开始安装:npm install -g cordova
之后,你可能需要等待很长一段时间。在国内使用NPM是很慢,可能是因为GFW的原因,我们可以使用淘宝的npm解决此问题,具体操作如下:
第一步:命令行下输入:
npm config set registry https://registry.npm.taobao.org
第二步:再执行以下命令:
npm info underscore
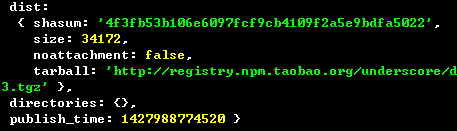
如果第一步配置正确,这个命令应该会有类似下面的输出:


1.3.2.1.3. 安装Apache Ant
下载地址:http://apache.fayea.com/apache-mirror/ant/binaries/设置环境变量,新建:ANT_HOME=E:\ant\apache-ant-1.9.4
Path中添加:%ANT_HOME%\bin;
1.3.2.1.4. 安装Android SDK
下载安装Android SDK,新建ANDROID_HOME环境变量,设置为sdk安装的根目录,并把sdk下面的tools和platform-tools两个目录配置到环境变量path中。1.3.2.1.5. 创建CordovaSample项目
第一步:进入工作空间目录(例如:D:\workspace_cordova),cmd中执行以下命令创建一个叫CordovaSample的项目:cordova create CordovaSample cn.itcast.cordova CordovaSample
第一个参数CordovaSample,指定目录名称;
第二个参数cn.itcast.cordova为Java包名;
第三个参数CordovaSample 指定了应用程序的显示标题;
第二步:进入CordovaSample 目录:
cd CordovaSample
第三步:添加项目要支持的移动平台(此处表示添加支持Android平台)
cordova platform add android
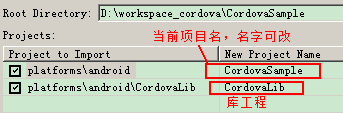
第四步:把CordovaSample作为Android工程导入到eclipse中:
 |

以上操作可能会出现的问题:你的sdk的版本太低或不匹配,或者项目导入到eclipe后编译出错,这时你需要把你的Android SDK升级到一个比较高的版本,比如android 5.0。
1.3.2.1.6. 添加插件支持
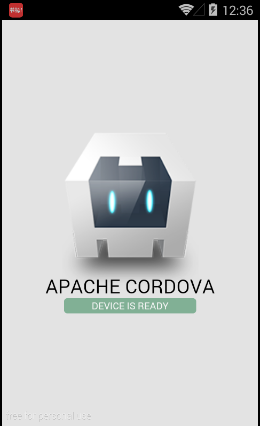
如上图2我们看到的,Cordova默认提供的程序界面和功能非常简单。当然你可以根据你的需要,运行标准Web开发技术对页面进行设计。当你需要和不同的设备进行通讯交互时,你就需要借助于一些插件,以便能够访问Cordova提供的核心API。一般来说,你添加一个插件的目的是为了利用Cordova的API访问设备。详细的可用插件列表你可以在社区中看到:http://plugins.cordova.io你可以通过以下命令安装插件,例如:
cordova plugin add org.apache.cordova.camera // 摄像头
cordova plugin add org.apache.cordova.vibration // 震动
cordova plugin add org.apache.cordova.contacts // 联系人
你可以用以下命令查看所有已经安装的插件
cordova plugin ls
使用以下命令删除插件:
cordova plugin rm org.apache.cordova.console
1.3.2.2. 在网页中实现业务逻辑代码
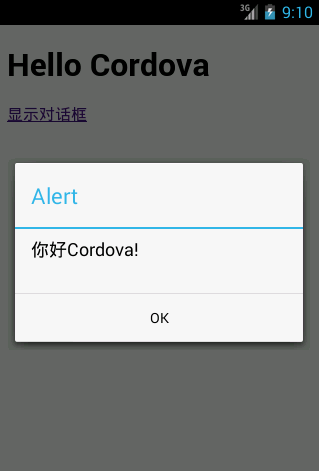
修改项目中assets/www/index.html文件,在<header>中引入cordova开发库,并实现业务代码showDialog方法;当点击<body>中的超链接时,会调用showDialog()方法,在该方法中会调用cordova sdk弹出android原生对话框:| <!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <script type="text/javascript" src="cordova.js"></script> <script type="text/javascript" charset="utf-8"> function showDialog(){ navigator.notification.alert("你好Cordova!"); } </script> <title>Hello Cordova</title> </head> <body> <h1>Hello Cordova</h1> <a onClick="showDialog()" href="">显示对话框</a> </body> </html> |
执行运行结果如下图所示:

本文版权归传智播客Android培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客Android培训学院
首发:http://www.itcast.cn/android/


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 产品经理
产品经理 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















